Tutorial 302 
Obrigada VaZsu por autorizar a tradução 
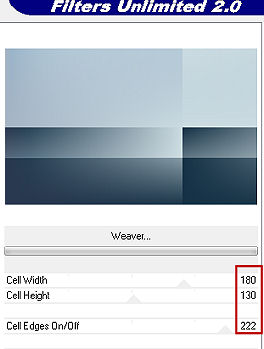
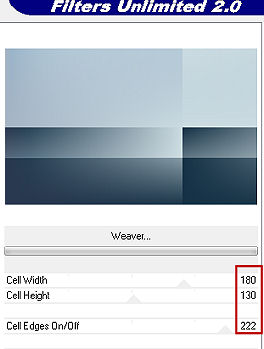
Material Aqui 1. Abra a imagem "Gradient" Effects / Plugins / Filters Unlimited / Toadies / Weaver: 180 / 130 / 222 
2. Layers / duplicate
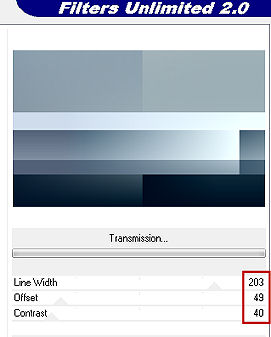
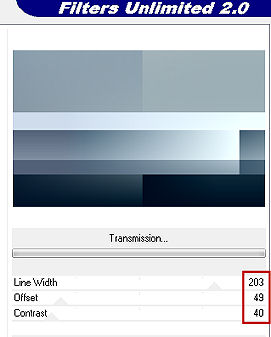
Effects / Plugins / Filters Unlimited / Vm Extravaganza / Transmission: 203 / 49 / 40 
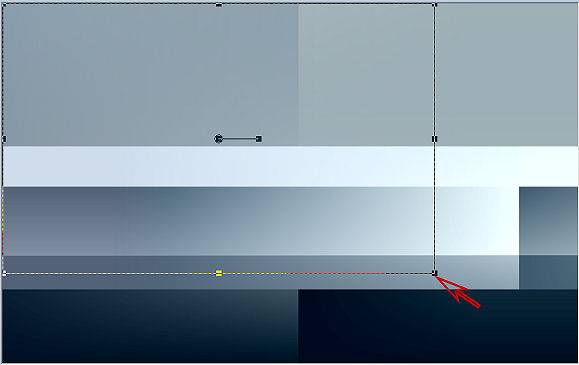
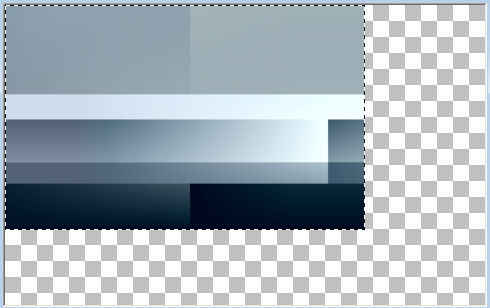
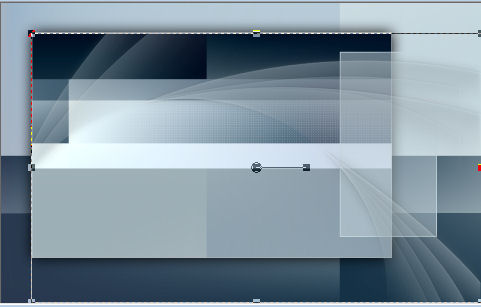
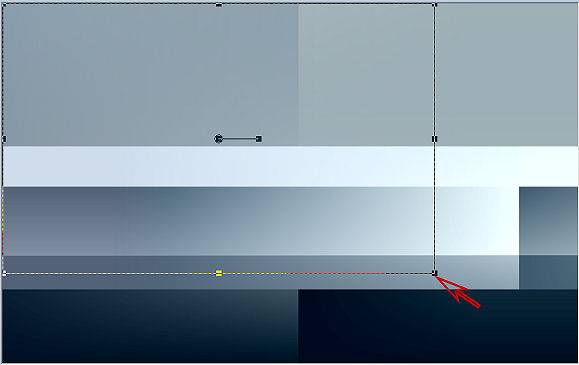
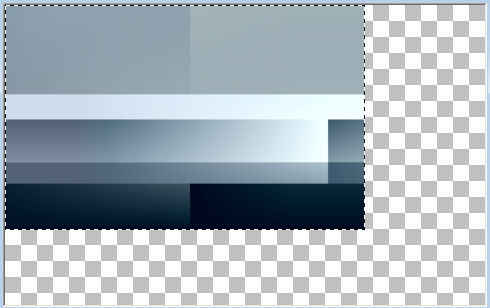
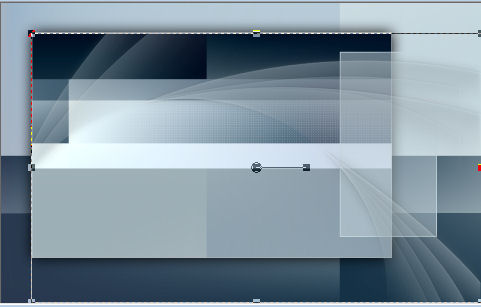
3. Edit / copy nessa layer Abra uma nova imagem transparente de 1200 x 750 pixels Edit / paste as new layer Ative a ferramenta Pick e diminua a imagem como mostro 
Teremos isso: 
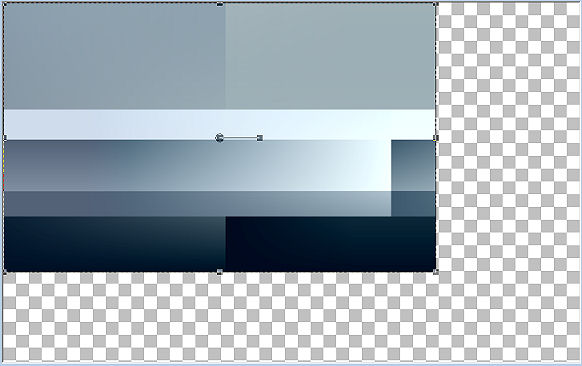
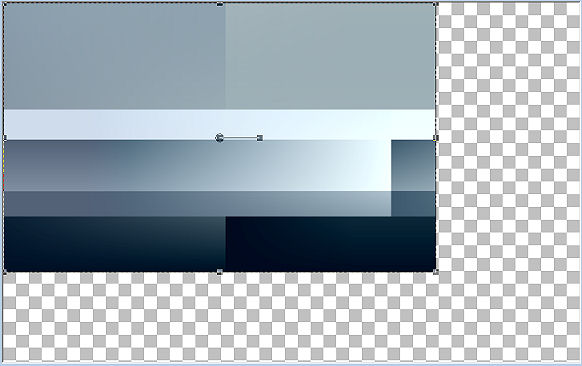
4. Trace uma seleção em torno da imagem 
Image / Crop to selection Salve essa imagem como "Board" 5. Trace uma seleção, como mostro 
Effects / Plugin / Caroline And Sensibility / CS-LDots: 255 / 3 / 2 
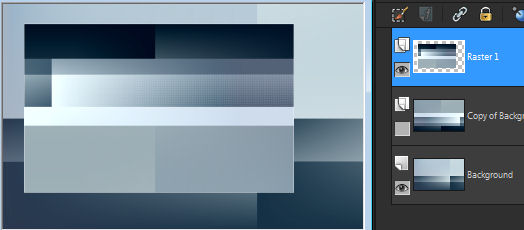
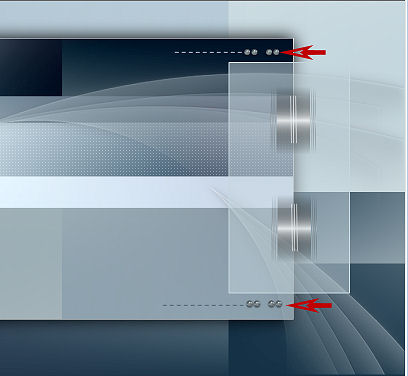
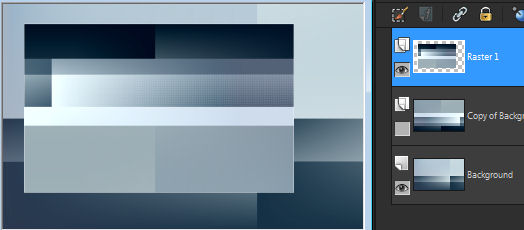
Selection / none 6. Image / add borders / 1 pixel na cor branca Salve novamente essa imagem Edit / copy e minimize essa imagem 7. Volte à imagem inicial Tire a visibilidade da layer do topo Edit / paste as new layer 8. Image / mirror Image / Flip Posicione a imagem mais para cima e para a esquerda 
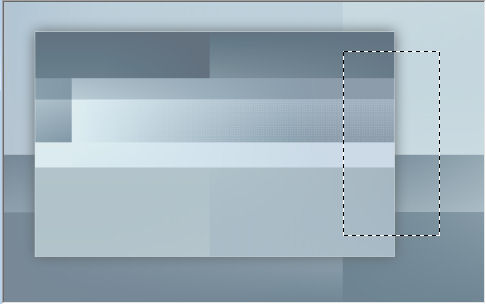
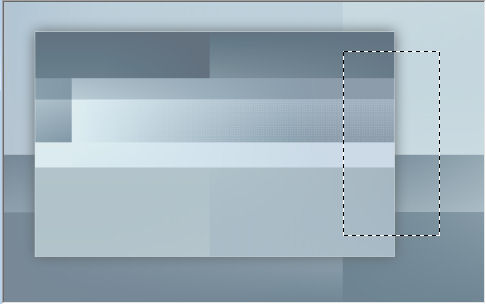
9. Effects / 3D / Drop Shadow: 0 / 0 / 100 / 50,00 - cor preta 10. Abra uma nova layer, abaixe a opacidade do baldinho de pintura para 50 e pinte a layer com a cor #c6d7df 11. Trace uma seleção, como mostro 
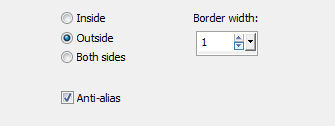
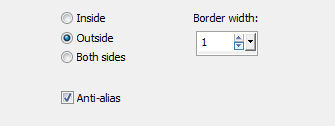
Selections / promote selection to layer 12. Tire a visibilidade de todas as outras layers e permaneça nessa Promoted selection Selections / Modify / Select selection borders / Outside / 1 pixel 
Pinte a pequena borda com a mesma cor anterior, mas passe a opacidade do baldinho de pintura para 100 Selections / select none 13. Volte a visibilidade de todas as layers Delete as layers "Copy of Raster 1" (segunda de baixo para cima) e Raster 2 (que foi pintada com a opacidade 50) Abra o "Vazsu Decor 2" - Edit / copy Edit / paste as new layer na imagem Com a ferramenta Pick, estique o decor como mostro 
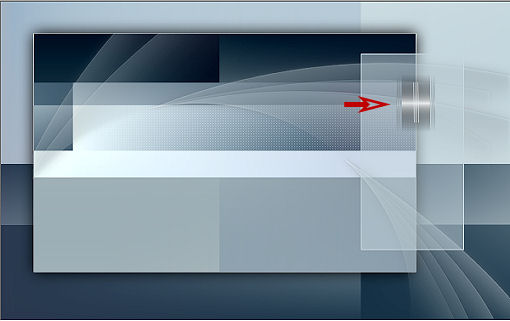
Layers / Arrange / Move down Desative a ferramenta Pick 14. Vamos começar a decorar a imagem Abra o "Vazsu Decor 1" - Edit / copy Ative a layer do topo Edit / paste as new layer na imagem Posicione na lateral superior direita, como mostro e baixe a opacidade da layer para 80% 
15. Layers / duplicate Mova para baixo do outro, como mostro 
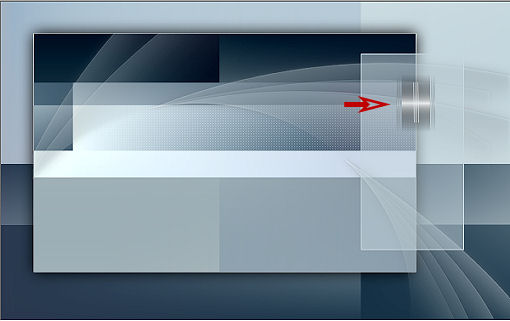
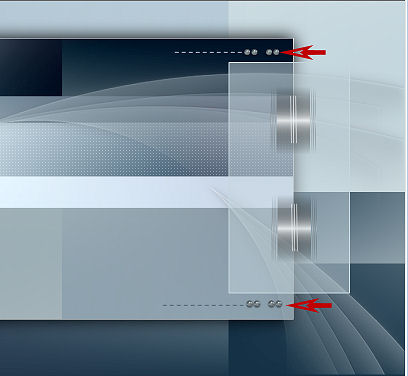
16. Abra o "Line Decor" - Edit / copy Edit / paste as new layer na imagem Coloque também à direita, como abaixo 
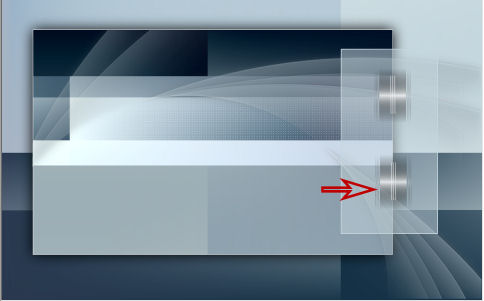
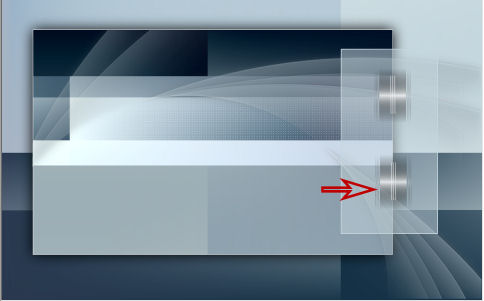
17. Abra o "Vazsu Buttons" - Edit / copy Edit / paste as new layer na imagem Duplique e posicione na sequência da Line Decor, como mostro abaixo: 
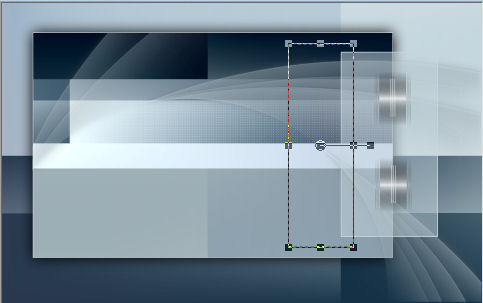
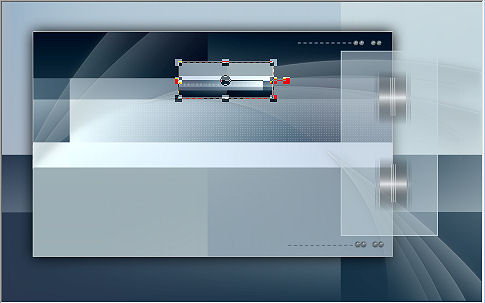
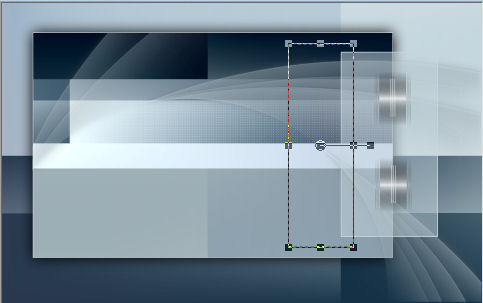
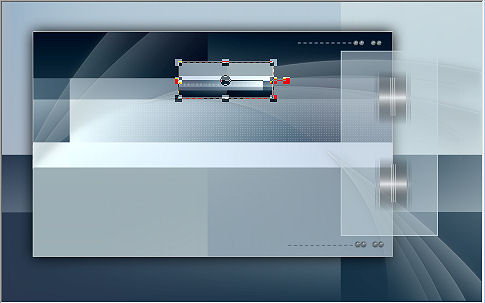
18. Abra a imagem salva no ítem 6 - Edit / copy Edit / paste as new layer na imagem Com a ajuda da ferramenta Pick, reduza o tamanho da mesma, até deixá-la como mostro 
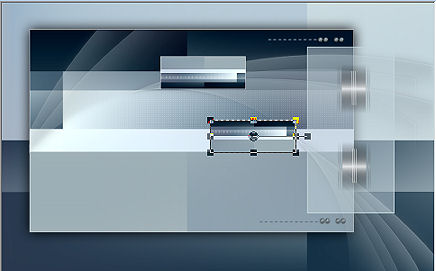
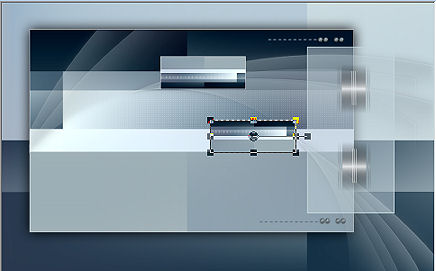
19. Layers / duplicate Image /flip Mova assim 
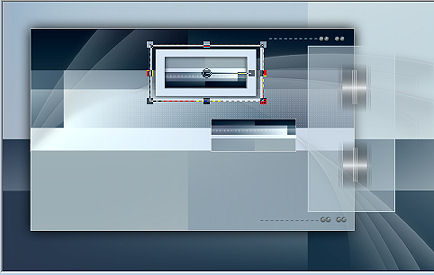
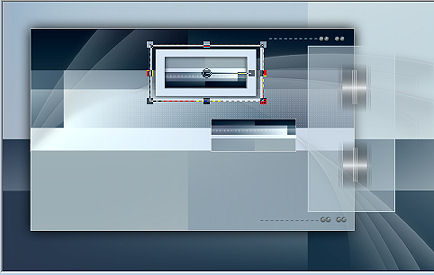
20. Abra a "Vazsu Frame" - Edit / copy Edit / paste as new layer Posicione sobre a imagem anterior e acerte o tamanho com a ferramenta Pick 
21. Duplique e posicione sobre a outra imagem 
22. Abra o "Subtitle" - Edit / copy Edit / paste as new layer na imagem Posicione abaixo à direita 
23. Image / add borders / 1 pixel na cor branca Edit / copy 24. Abra a "Base Image" Selections / select all Selections / Modify / Contract 45 25. Edit / paste into selection. 26. Effect / 3D Drop Shadow: 0 / 0 / 70 / 30,00 - preto 27. Abra o "Cady tube" - Edit / copy Edit / paste as new layer na imagem Image / Resize 105%, se necessário e posicione à esquerda, como no modelo final 28. Effects / 3D Drop Shadow: 4 / 14 / 70 / 30,00 - preto 29. Assine e Salve como Jpeg. https://vazsupsptutorials.weebly.com/vazsu-tutorial-302.html |